【App之道】幫App找回家的路
~ 分享本文 ~
 | | 【頑心號專欄】問雲
~ 全部文章 ~
「不務正業的App工程師假文青」
教你規劃App,給你沒公式的科普,順便餵你吃貨美食與假文青。
關注臉書:頑心號 |
來談談關於App左上角,那顆Back返回按鈕。
你有沒有發現,當你按了某個按鈕,進入下一頁瀏覽內容,再來要回上一頁,有時是按左邊箭頭,有時又得按右上角的叉叉,這是怎麼回事呢?而且按下去後,有時候是頁面下降,有時候又是往右拉回上一頁,搞得我好迷糊啊!
其實不要說對使用者,這個「回上一頁」的動作,對App開發者也蠻頭痛的!
先從使用者角度來看,對於回上頁,只有一個基本原則,就是本頁怎麼來的,就怎麼回去。
基本款
假設本頁是從左邊滑進來的,那就會往右再拉回去,這也是大部分頁面的進行方式,為方便後面講解,我們就稱為基本款。
升旗款
相對的,若本頁是自下方升起來的,那回上一頁的方式,就是降下去,後面我們稱為升旗款。
升旗款可以視為開啟另一組新的主題頁面,通常還可以再用基本款進入下一頁,無限循環下去。
而對於開發者來說,在App制定流程時,就要想好頁面的進行方式,不要讓使用者覺得紊亂。讓我們來觀察別人怎麼做的:
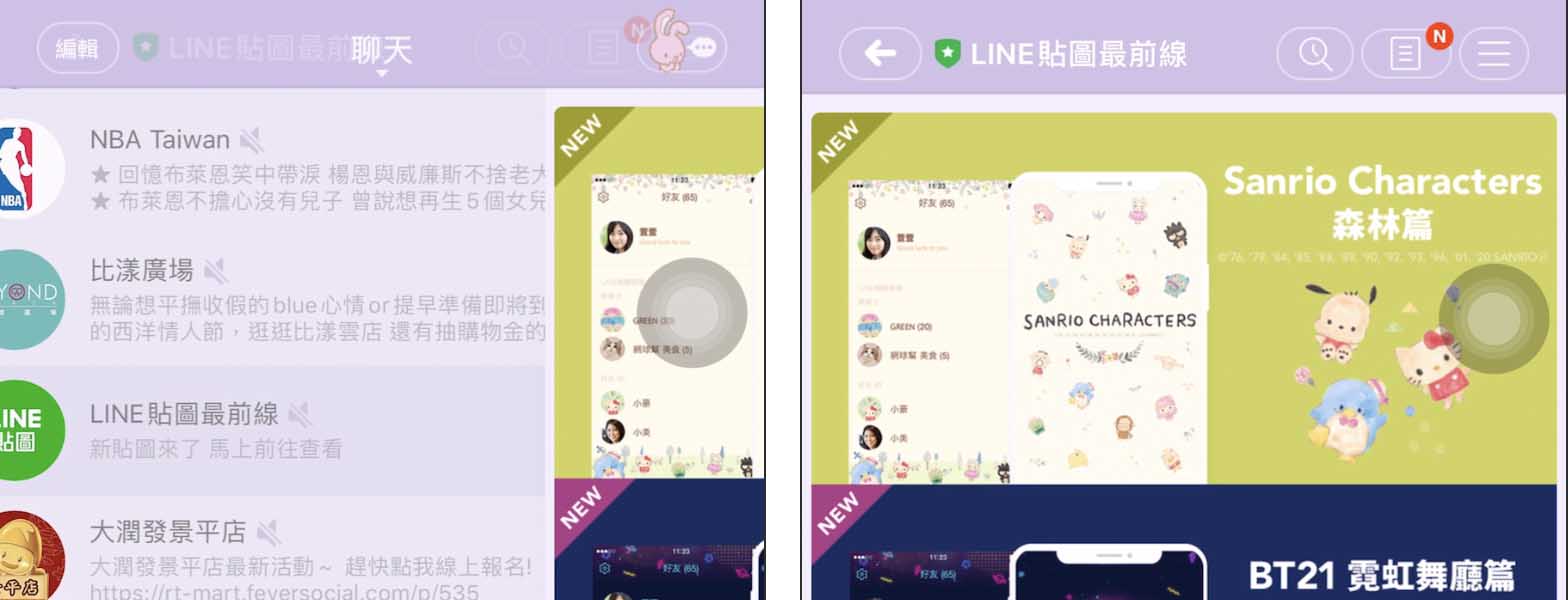
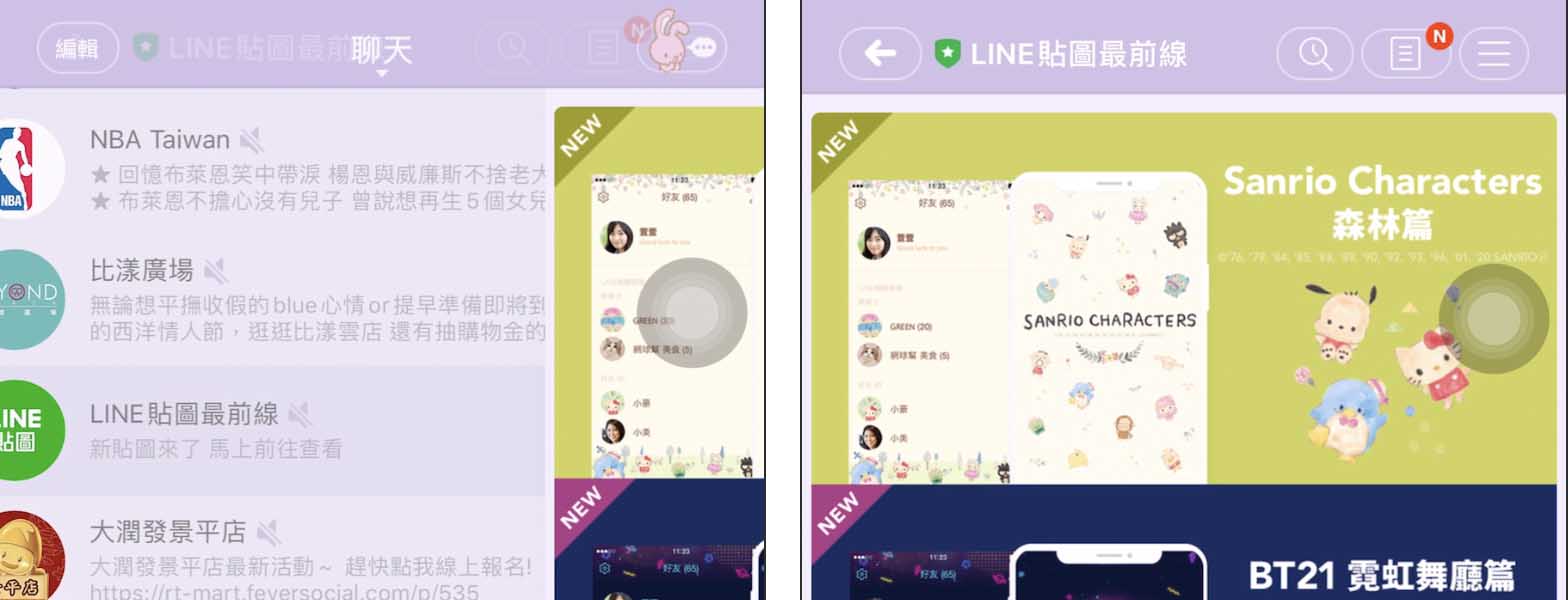
Line的做法
(註:這兩年因為Line將iOS與Android的UI統一了樣式,因此兩系統基本上使用同一套流程)
1.在聊天頁面,隨便按下一個聊天群組,進入下一頁就是以基本款的方式。回去時,也就以相反方式回去。

2.到下功能頁籤,選最右邊「錢包」,再按下「貼圖小舖」,這時候,就是以升旗款將貼圖主頁給升起來。而右上角,有個叉叉,按下去就把貼圖收回去。這種升旗款,是大部分App會用的方式。而升旗款照剛說明的,是升起一組主頁,還可以再點選其中一組貼圖,以基本款滑入下一頁。

3.升旗款還有一種變形,就是「升半旗」!
如果你在某個聊天裡,對方的貼圖你沒買,那麼你點下去時,就會升半旗一個貼圖說明頁面,一樣按右邊叉叉回去。

通常會採取升起頁面,是為了有「段落感」,或是「不同性質的頁面」,若是一直用基本款滑入下一頁,會有過於單調的感覺。
臉書的外部連結
再來我們看看臉書的做法,臉書在執行外部連結時,也經過幾次變革。目前如下:
當你在文章裡,按下外部連結(非臉書內部連結),就會以「升半旗」方式將瀏覽器升起。這時候,你回發現在左邊有個叉叉。

咦?叉叉在左邊?對,臉書就是要跟別人不一樣。其實臉書一開始,也試過用基本款滑入外部臉結,後來又在升旗款與基本款間來回切換過幾次,目前就以這升半旗款作為固定流程。
註:但在IG則就又是升全旗,這應該是頁面美觀考量
 開發者如何選擇
開發者如何選擇
開發者在制定App流程時,若頁面不多流程不長,通常就用基本款即可。但流程長,可能會有大串頁面時,就要考慮在某階段加進升旗款的使用。選擇基本款或是升旗款的原則,就看是這頁面:
1.是否不同於其他頁面的性質
2.是否不屬於App裡面的內容,比如外部連結
3.是否這頁面是另一組頁面的主頁面
這3點若有符合其中一個,就可考慮升旗款。
關不完的頁面
但要小心一個問題,「盡量避免同時有兩個以上的升旗款被使用」。即升旗又基本款進入下一頁,又可以再點升旗,無限循環下去。舉新聞類App為例,步驟如下:
1. 早期的新聞類App,通常會分組顯示不同新聞的列表
2. 點下列表某則新聞,會用升旗款顯示新聞內容。
3. 而在內容頁,使用者又點下分組列表,通常用基本款進入下一頁。
4. 這時候再點下列表某則新聞,又升旗新的頁面。
5. 這時候你已經有兩組升旗頁面了,使用者要全部關掉就會覺得煩。
避免這種困擾的解決方案,可以判斷已是升旗頁面時,不讓使用者再進入分組列表,在這頁的相關連結都用基本款展開。再加上叉叉永遠停留在某角落,隨時可以點,降下本組頁面,讓使用者回到首頁。
另外,升半旗似乎也是近來趨勢,唯有一點要注意,就是該頁面必須是可以捲動,因為升半旗會減少垂直顯示資訊,需要能捲動。
這樣子,希望幫助大家瞭解,簡單的上下頁連動方式,也是有很大學問。
來看看【乾話集】!
 |
2021-05-11 ..... 《繼續閱讀》 |
更多【頑心號】的文章
● 長生不老的研討會
● 法律是保護懂得法律條文的人!
更多【一抹墨痕】的文章
● 【每日一話 39】一個人騎車要怎麼載大披薩?
● 求生存的「三合院」便當
推薦您看
● 網路聲量最大的燒肉丼排行榜
● 【辦公室英語】可以在家裡學習的高收入技巧
● 【每日一話 48】各種部門的職業病
友站:單字卡文章
 |
義大利麵 貓咪影片分享,順便學單字!..... 《繼續閱讀》 |
生活可以很知識,知識可以很有趣